Images
important
We're in the middle of some fast-moving changes to the Forem Admin experience, so we've paused documentation updates for the time being. You may find that the docs are now outdated in parts. If you have any questions, please visit forem.dev to request additional support. We thank you for your patience and hope you're liking the changes!
Logo#
The main site logo appears in the site’s navbar (in the top left-hand corner). The following logo types are accepted: PNG, JPG, and JPEG. Logos should not be more than 3 MB in size and should not be greater than 4096x4096px in dimensions. If your upload attempt is unsuccessful, try resizing the logo and uploading it again.

Secondary Logo#
Used as a secondary logo in places like the sign-in modals, user onboarding, and Apple touch icons. This field requires an image URL link and we recommend that the image be a minimum of 512px512px in dimensions for the best results.
Note: You can quickly generate an image link URL by visiting /admin/advanced/tools and uploading a photo.
Main Social Image#
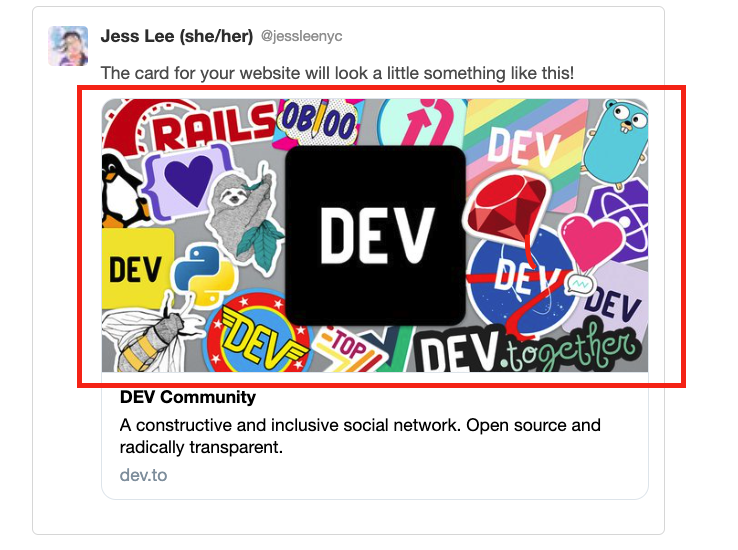
This image is used as the default OpenGraph image that appears when you share links to your community on external sites. This field requires an image URL link and we recommend that the image has an aspect ratio of 16:9 (600x337px or 1200x675px) for the best results.

Note: You can quickly generate an image link URL by visiting /admin/advanced/tools and uploading a photo.
Favicon URL#
The Favicon is a small, iconic image that represents your website. Favicons are most often found in the address bar of new browser tabs. This field requires an image URL link and we recommend uploading a square image for the best results.
![]()
Note: You can quickly generate an image link URL by visiting /admin/advanced/tools and uploading a photo.